
Personal portfolio website using html css javascript (one page website) YouTube
Join My Telegram Channel to Download the Project: Step 1 (HTML Code): The first step in creating your portfolio website is to set up the basic HTML structure. HTML (Hypertext Markup Language) is the foundation of all websites and is used to create the structure and layout of a webpage. To begin, create a new HTML document and add the basic.

Create a Responsive Personal Portfolio Website using HTML and CSS
admin October 10, 2022 Project / HTML & CSS / Html & CSS Project / Project Ideas 0 Comments It is crucial for you to have a portfolio website if you work as a web developer or designer. Your best work, together with your relevant knowledge and experience, can be displayed while introducing yourself.

Build a Complete Responsive Personal Portfolio Website using Html CSS & Javascript from Scratch
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.. Learn how to create a responsive portfolio gallery that varies between 4 columns, 2 columns and full-width columns depending on screen width:.

How To Create Personal Portfolio Website Just using HTML And CSS Pure HTML & CSS
Step-1 − First, create an HTML skeleton code, which is the starting point of your website. Step-2 − Add a navigation bar in the header section with different options such as (Home, About, Projects, Services, Contact Me, etc.) that helps the user to navigate through the content of the portfolio. Step-3 − Add a short and crisp summary about.

Create a Personal Portfolio Website Using HTML CSS and JavaScript
Simple Portfolio Website Design using HTML Read Courses Being a web developer and having a portfolio helps a lot while applying for opportunities and acts as a showcase of our talent, so in this article, we will learn how to make a simple one-page portfolio by just using HTML.

Complete Responsive Personal Portfolio Website Using HTML, CSS, and JavaScript Coding Power
To get started, open up your favorite code editor and create a new file called "index.html". This will be the main page of your website. Once you have created the file, type in "" as the first line of code before beginning your HTML structure. This defines your page as an HTML document to browsers and search engines.

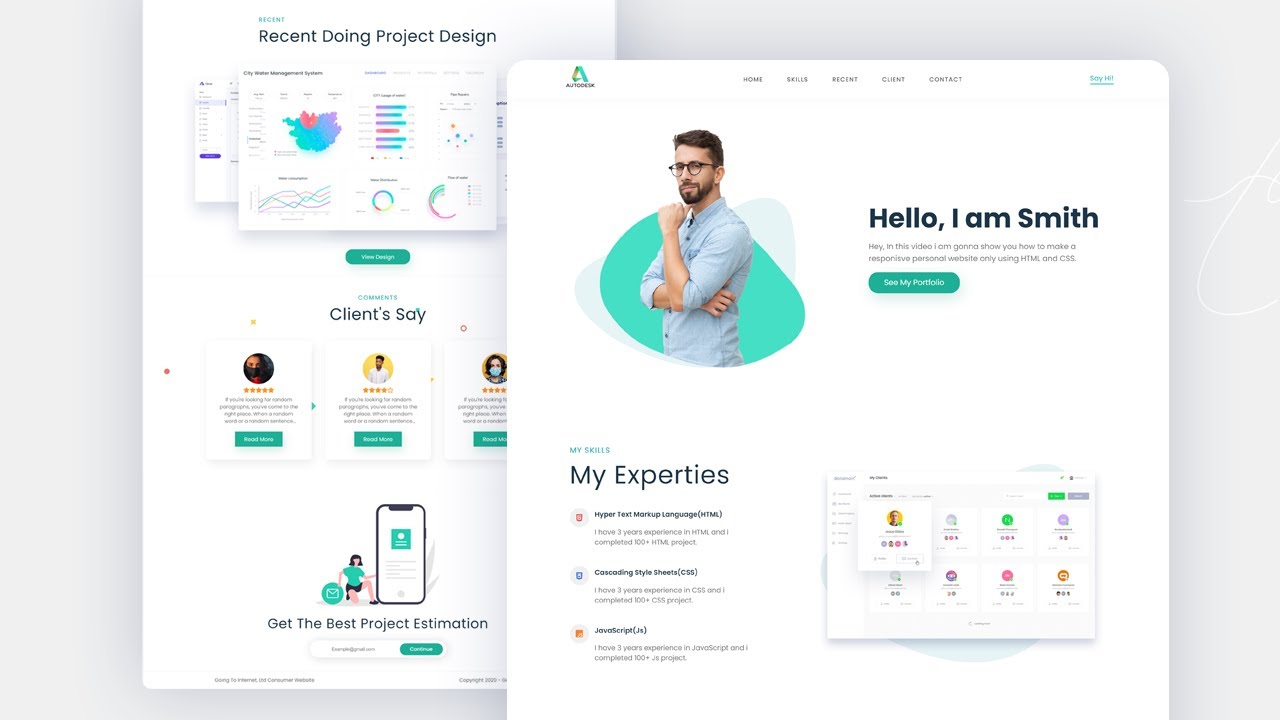
How to Create a Responsive Personal Portfolio Website Only Using HTML and CSS YouTube
1) How to Get a Domain Name A domain name is the location of your site online. It's like having a username for the world wide web which visitors type into the URL bar to go to your site. A domain name consists of a name (like google) and an extension (like .com) and it points to a specific IP address for the site you're deploying.

How To Build Your Own Website Responsive Personal Portfolio Website Using Html CSS And
Here you can create your portfolio from scratch or use a template. Get started for free * no credit card required What are the most important sections in a portfolio There are many different ways of creating a portfolio. How to create it depends on what type of professional you are, who you are building it for, and why you are creating it.

Build a Portfolio website with HTML, CSS, and Bootstrap Grabbble
Here you can learn how to create a responsive personal portfolio website using HTML, CSS, javascript, and bootstrap. I have already designed many types of websites. This is a fully responsive personal portfolio website for which I have used Bootstrap 4 code. In addition, common HTML and CSS programming codes have been used.

2 Personal Portfolio Complete Website using only Html Css Javascript Step by Step YouTube
I will show you a step-by-step guideline on how to design a portfolio website using only HTML, CSS & a few lines of simple JavaScript. End of this post, you will get the portfolio website source code and you're free to edit the template as you see fit. Before we start together, see the finished product (live demo) that you are going to build.

How To Create Personal Portfolio Website Just Using Html & CSS YouTube
The below defined steps can be utilised to build and design a portfolio website: In the first step, we will create a folder with the project name and create the HTML, CSS, JavaScript files, Images folder and a separate file for the responsive CSS if required.

Build A Complete Personal Portfolio Website Using Html Css And Riset
Step 3: Styling with CSS. With your portfolio's content in place, the next step is to bring it to life with styling. CSS (Cascading Style Sheets) allows you to add colors, fonts, layout designs, and much more to make your portfolio visually appealing and reflective of your personal brand.

Ultra Responsive Portfolio Website Using Bootstrap Html Css From Scratch YouTube
Your portfolio website should do two things—display your skills and demonstrate your skills. Your website will display your skills through the projects that you showcase, but it should also demonstrate your skills through the site's design and features.

How to Create Portfolio Website with HTML and CSS? [ Free Download and Detail Explanation ]
In this video, we'll Learn How to Create a Responsive Personal Portfolio Website Just Using HTML CSS in VS Code.-----.

Creating a Responsive Portfolio Website Using Pure HTML, CSS and JavaScript [PART 1]
In this tutorial, you'll learn to create your own modern looking portfolio website using HTML, CSS and JS. In the article, you'll learn to create smooth transition on navigations, you'll create CSS timeline to showcase your education and experience, you'll make a separate section for your project with a cool hover effect.

Project 2 How to make a portfolio website using HTML CSS
Contact Section Media Queries Watch the full course below or on the freeCodeCamp.org YouTube channel (3-hour watch). Portfolio Website Tutorial - Frontend Development with HTML, CSS, JavaScript Watch on Transcript (autogenerated) In this course, you will improve your HTML, CSS and JavaScript skills by building a portfolio website. Hello, everyone.